流水线(pipeline)
JJenkins的流水线(pipeline)是其最核心的内容
在流水线中,可以创建更加灵活、更加自由的配置,同时更利于团队协作
将web-Ui的操作都落地为代码,代码配合注释更加容易阅读
流水线既能作为任务的本身,也能作为Jenkinsfile,其类似于dockerfile(将启动docker的所有命令,打包成一个文件)
Jenkins的web-ui所做的操作,也可以落地到Jenkinsfile里面,与dockerfile类似去开发
语法(Jenkinsfile)
Jenkinsfile由5个必备的组成部分
pipeline:整条流水线agent:指定执行器stages:所有阶段stage:某一阶段,可有多个steps:阶段内的每一步,可执行命令
测试
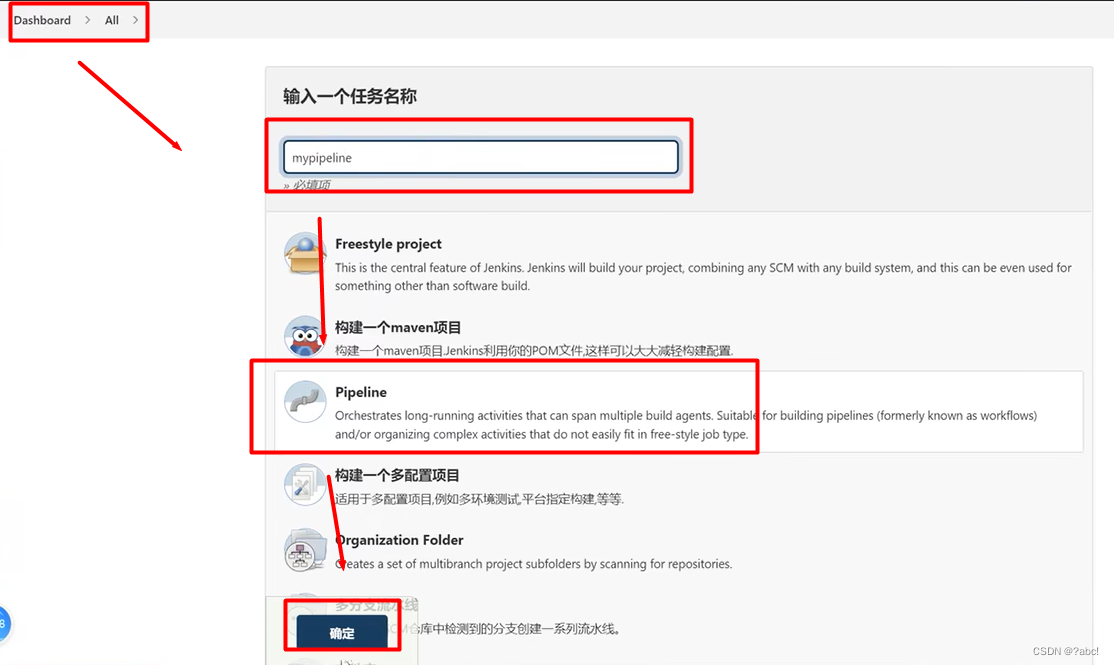
第一步:新建一个项目

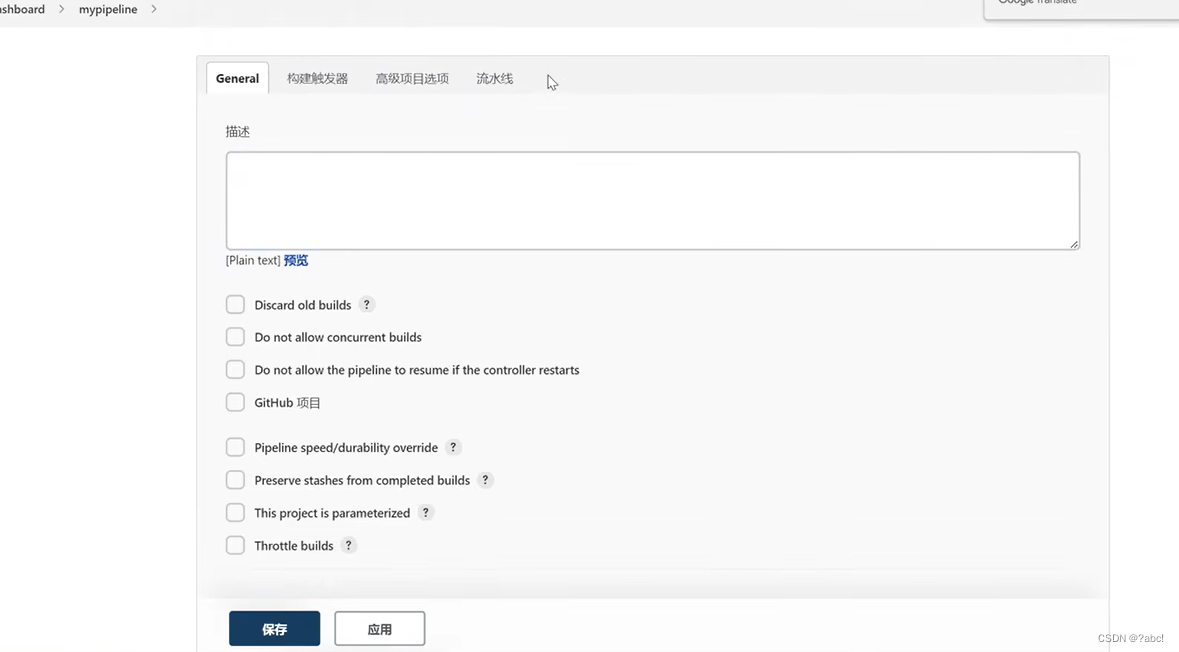
创建完成后,会进入下面的ui界面,我们会发现这个界面明显比之前的更加少一点

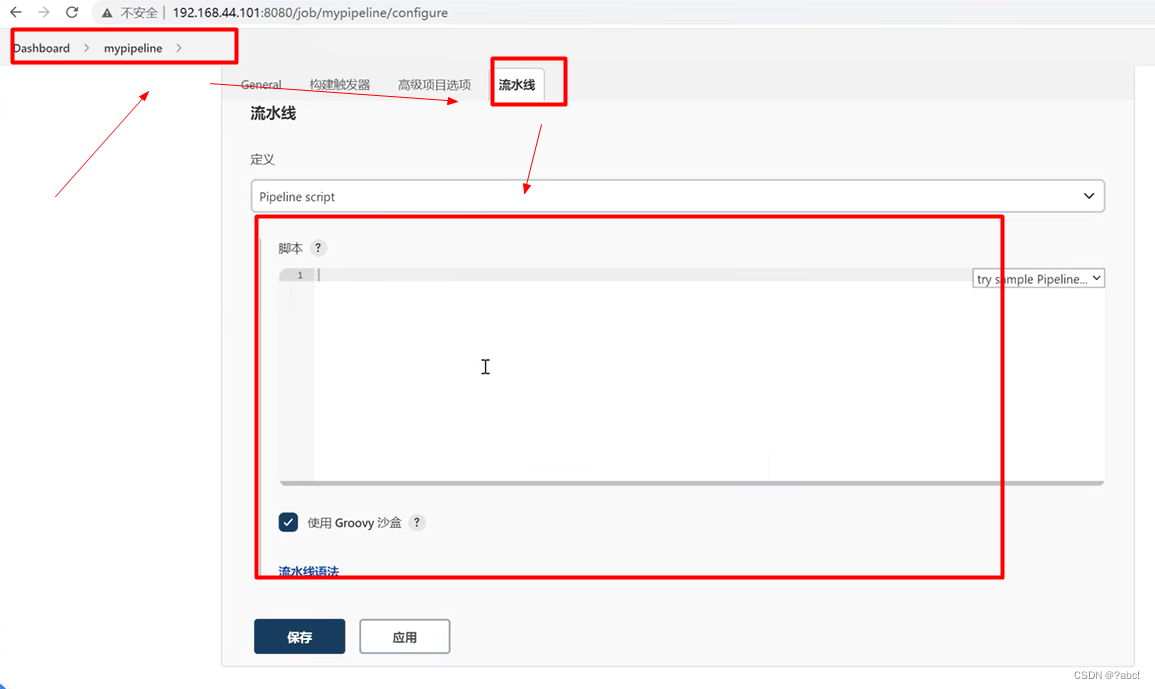
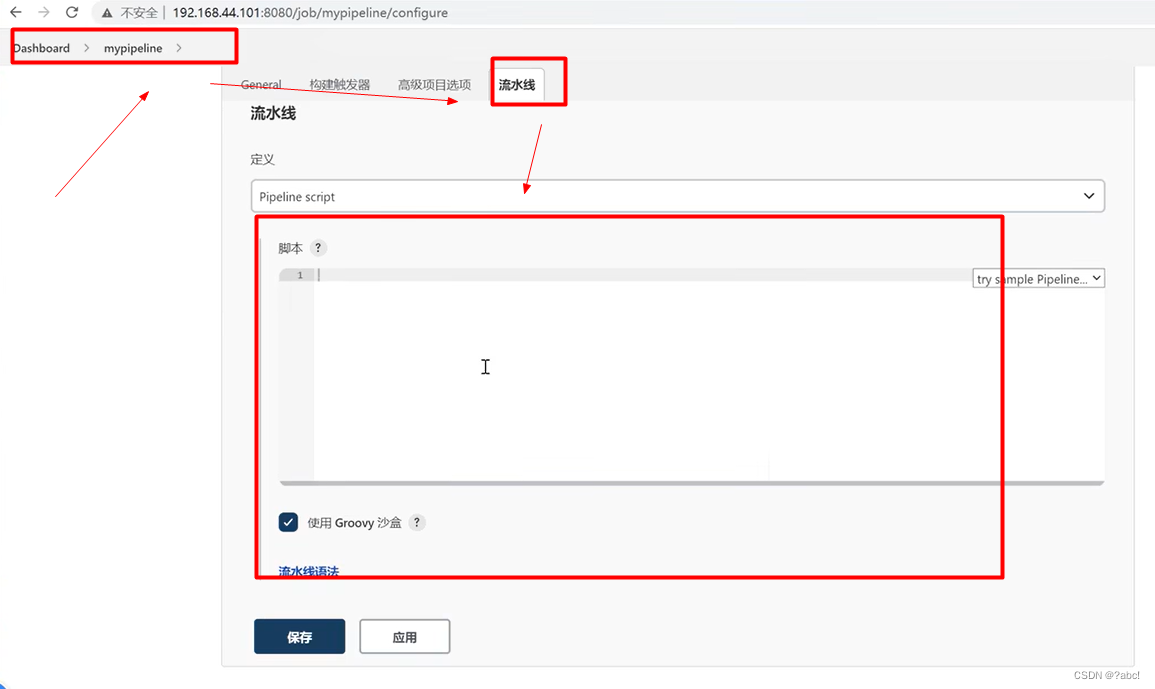
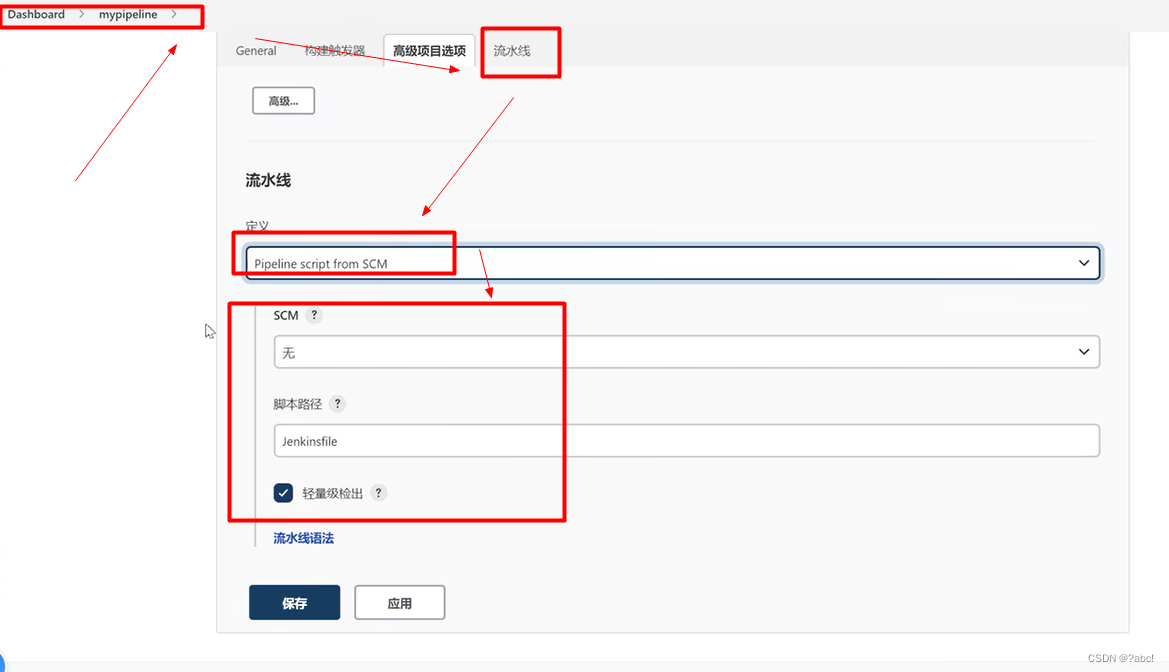
第二步:编辑流水线
在下面的位置进行编辑,也就是Jenkinsfile的编写,类似于dockerfile,如下所示

这里有两种方式
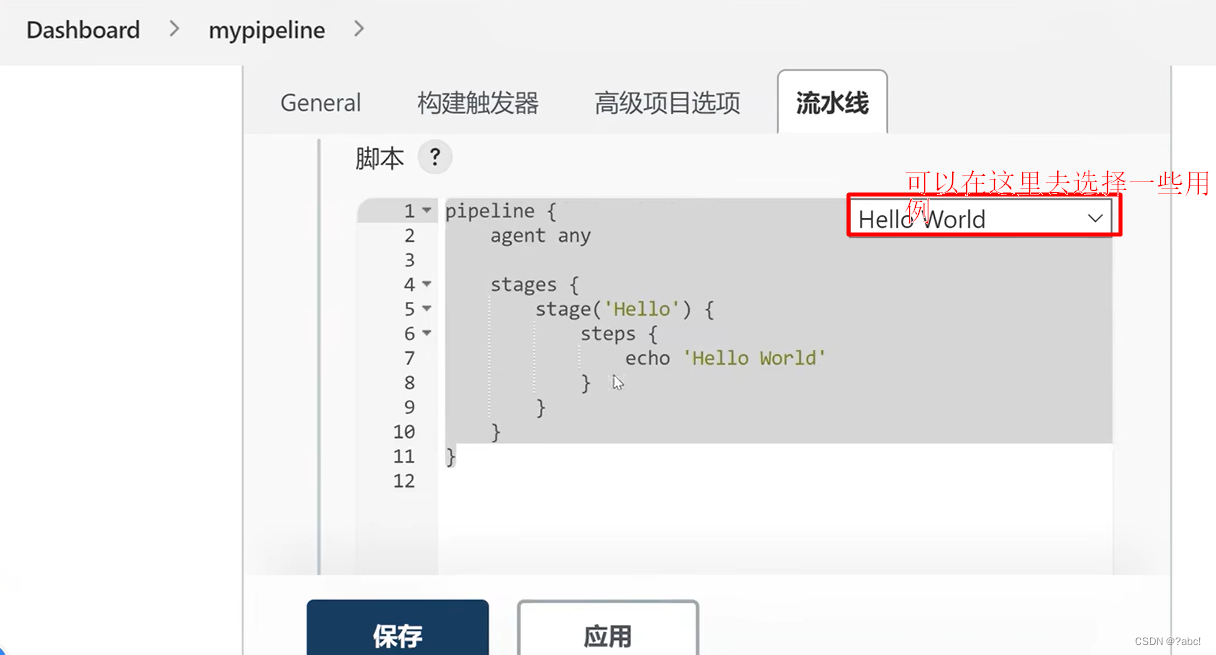
直接将代码内嵌到里面,如下:在这里写完后,保存,便直接提交上去

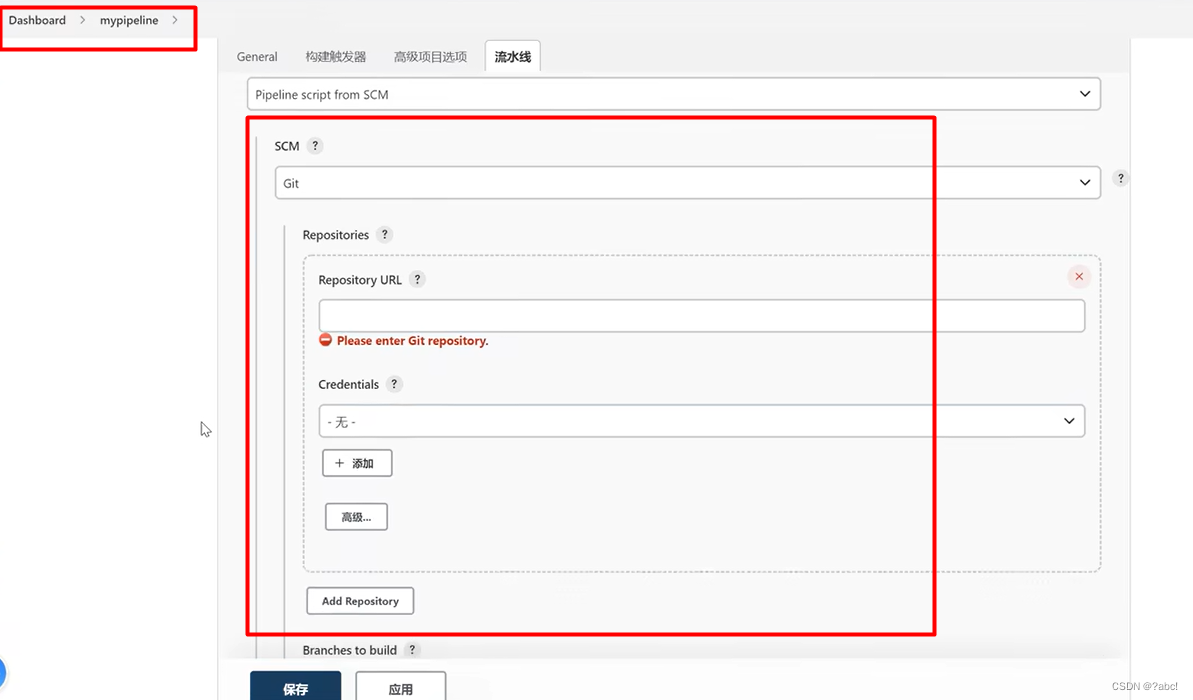
从远程代码托管平台,去拉取Jenkinsfile文件,如下:


下面,便先去使用第一种方式去敲代码,直接将内容写到ui界面上面,在右侧可以去选择一些用例,选择完后,框内会自动出现例子,这里面包含了之前所说的必备的几个语法

说明:
pipeline:整条流水线agent:指定执行器stages:所有阶段stage:某一阶段,可有多个steps:阶段内的每一步,可执行命令

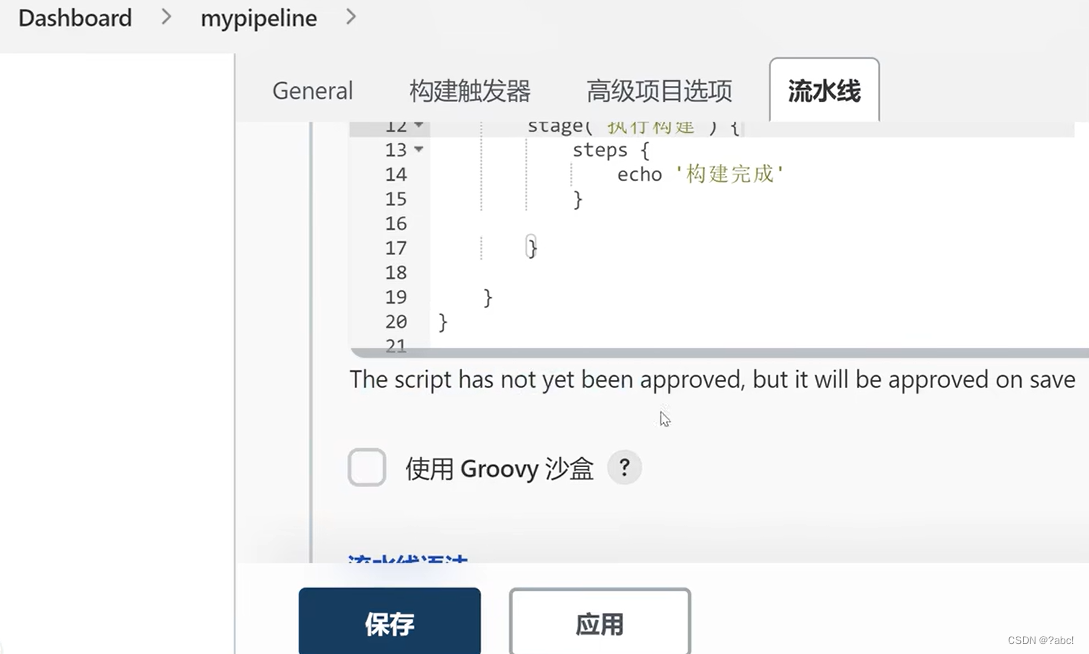
先将Groovy这个选项给取消掉,然后点击保存

如此,一个pipeline的项目就创建完成了

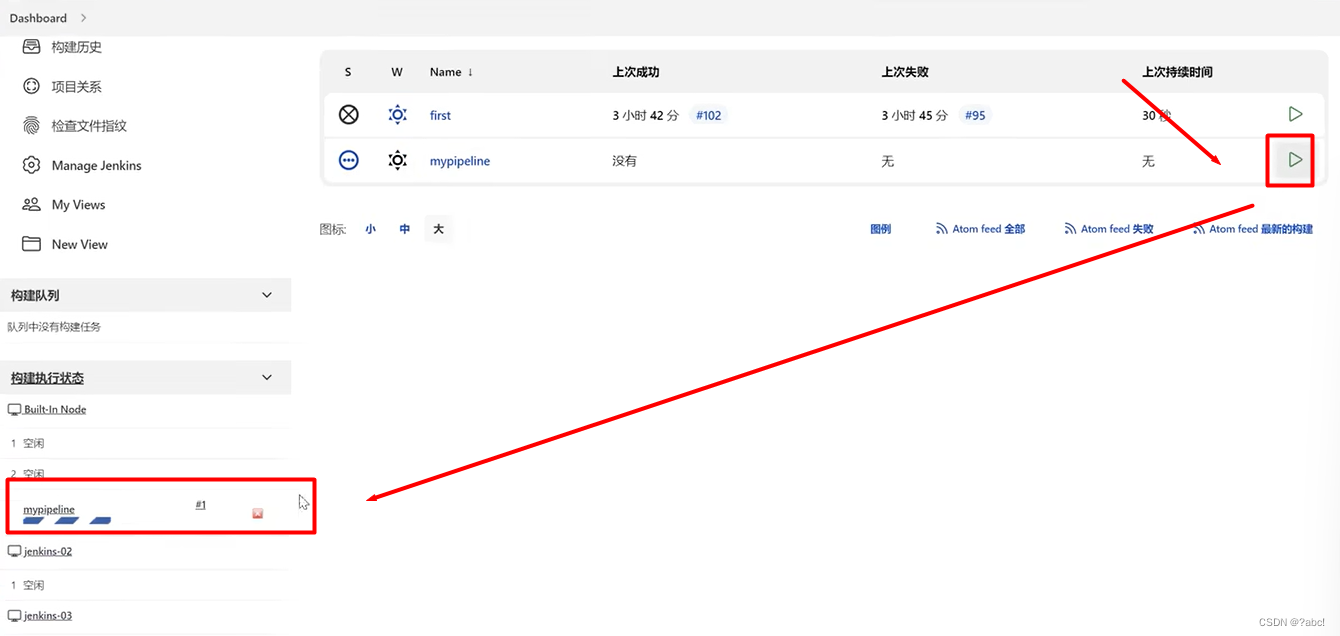
第三步:运行
点击运行,如下:在主节点运行

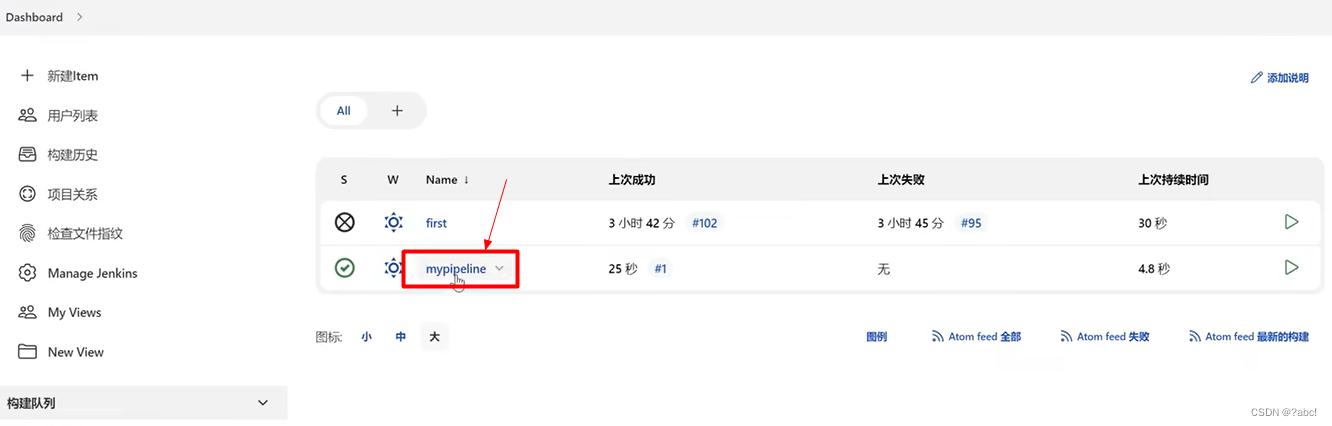
查看视图
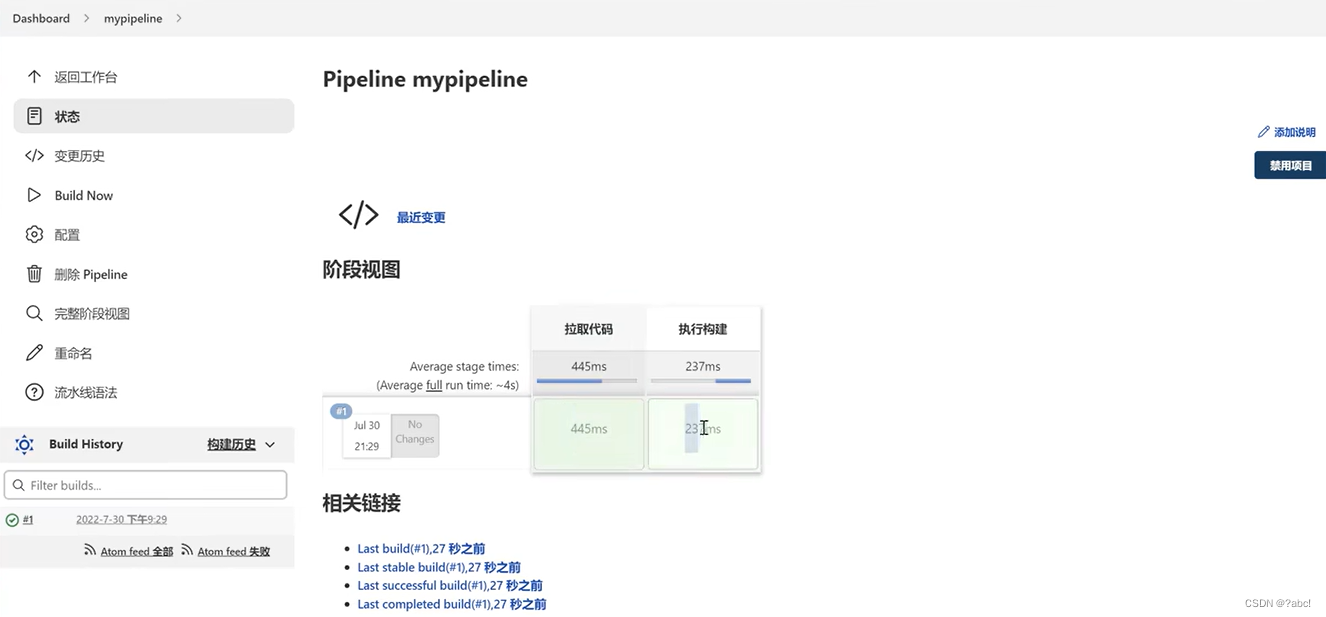
进入,这个项目,会发现有有一个视图

在视图里面,可以更加清晰的去查看,下面的步骤便是之前配置的

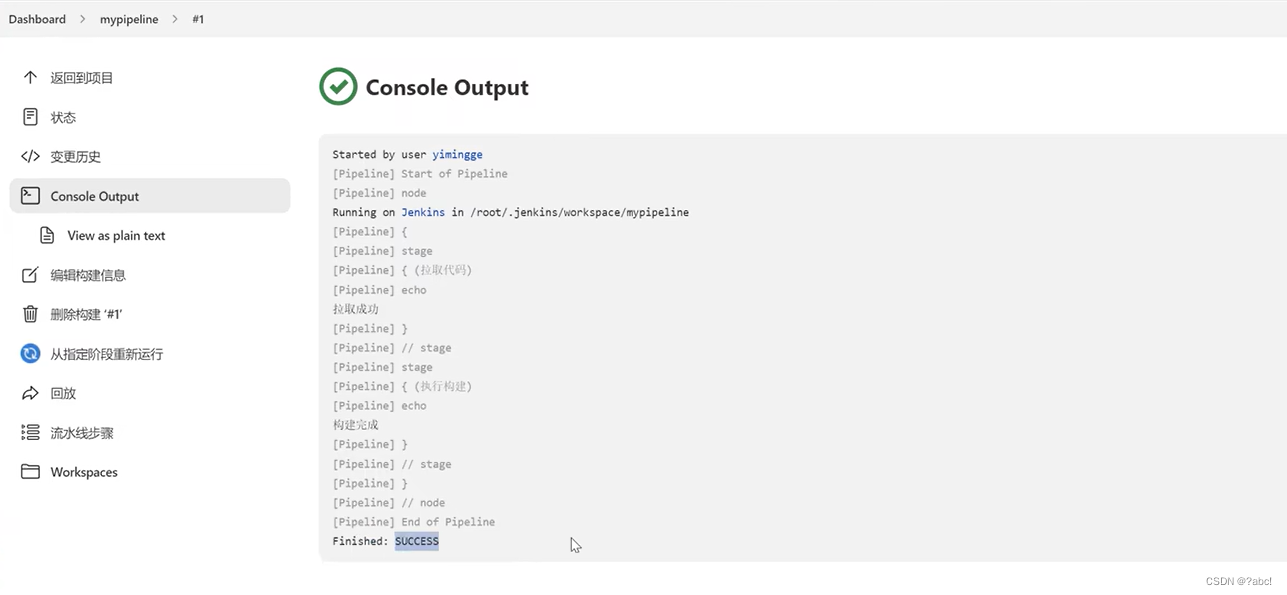
查看输出日志
输出的内容如下:

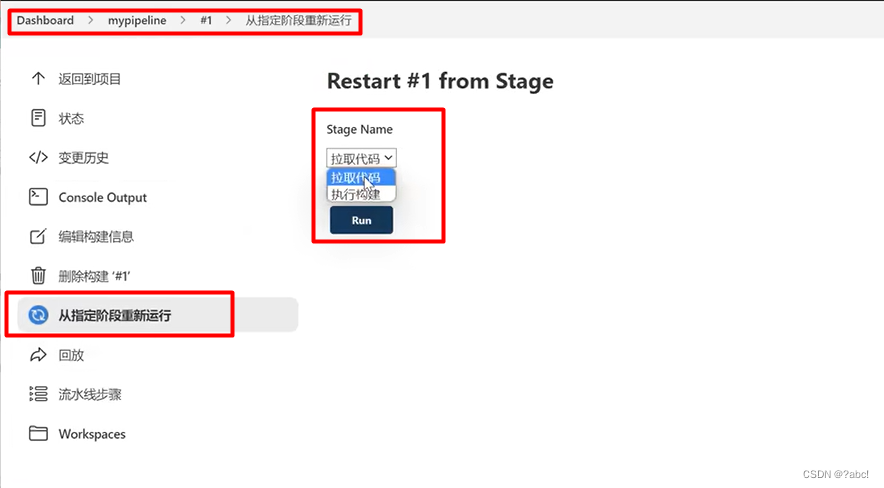
指定阶段运行
最不一样的是其可以选择从指定阶段运行,如下:在这里便可以去重新执行某一个之前配置的阶段

更加漂亮的UI(Blue Ocean)
全新的流水线控制ui,可重复执行某阶段代码
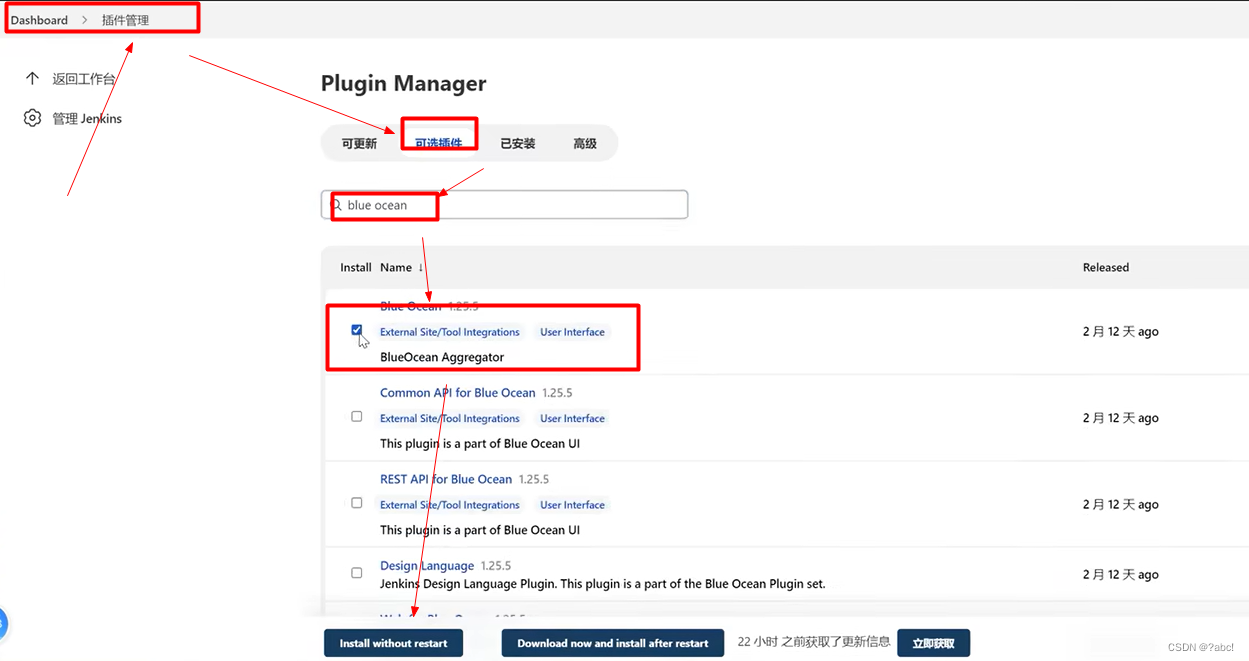
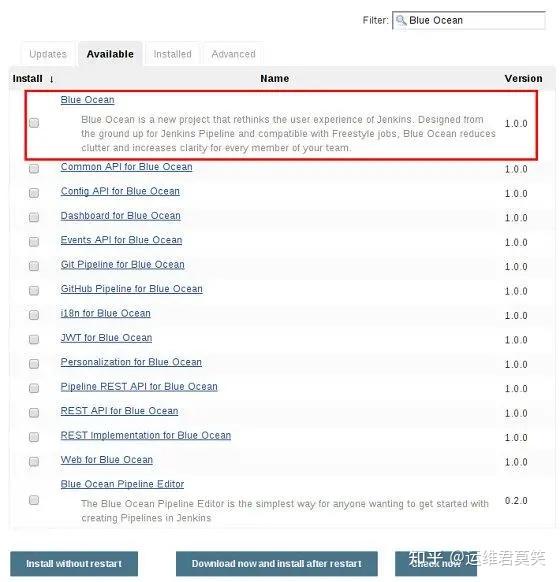
插件中心搜索blue ocean安装即可
只需要安装一个插件即可,其实和老的ui界面功能差不多,就是界面更加好看一点
安装插件:

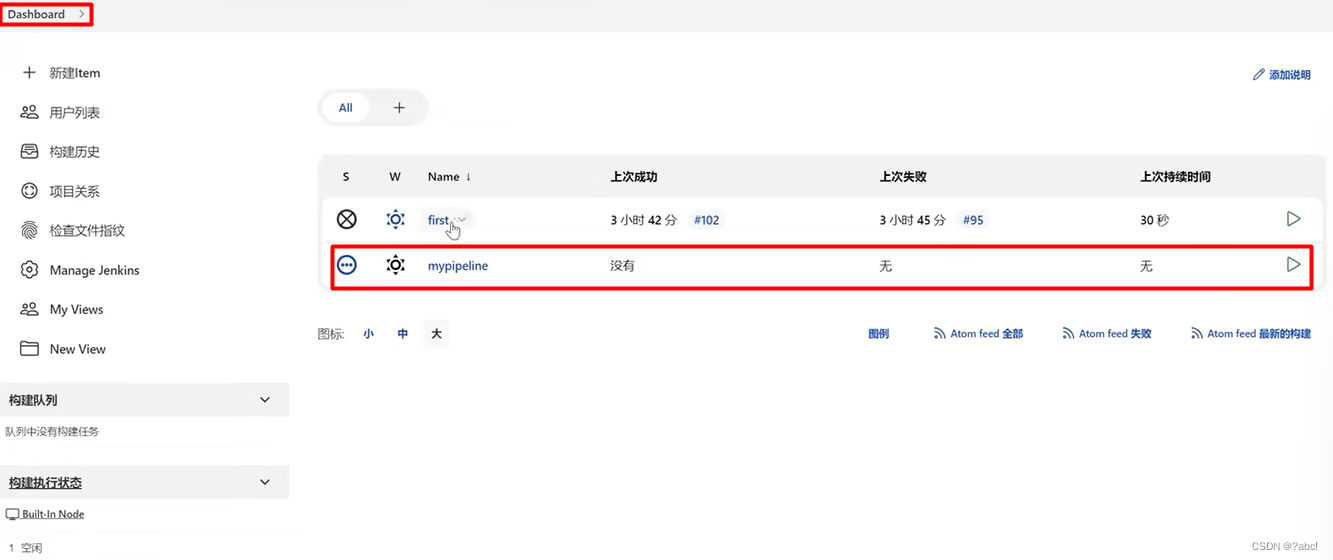
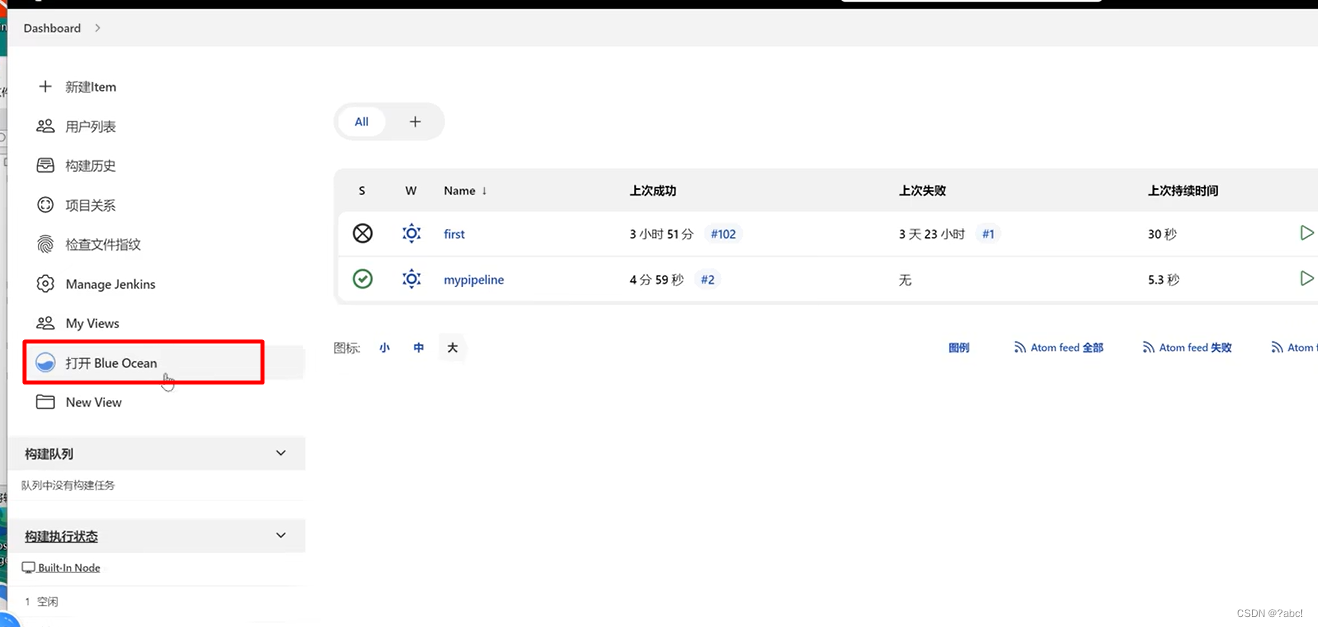
安装完后,在首页便可以进人查看界面了

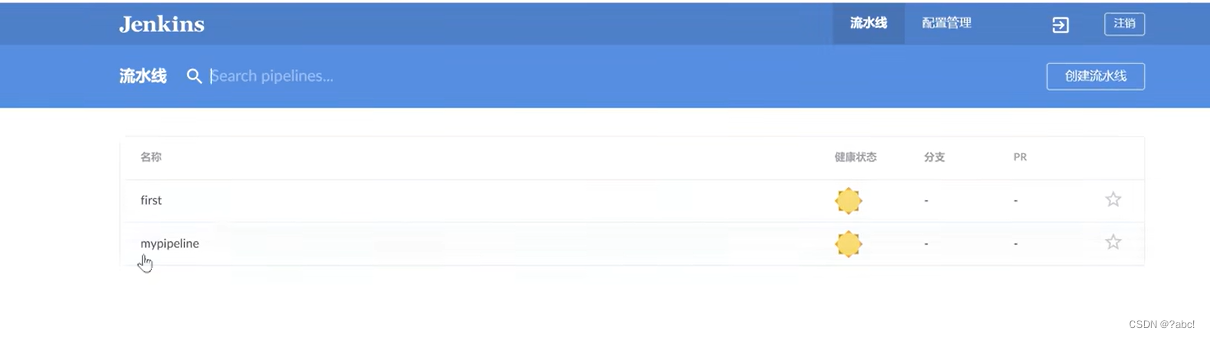
进入后的界面如下:

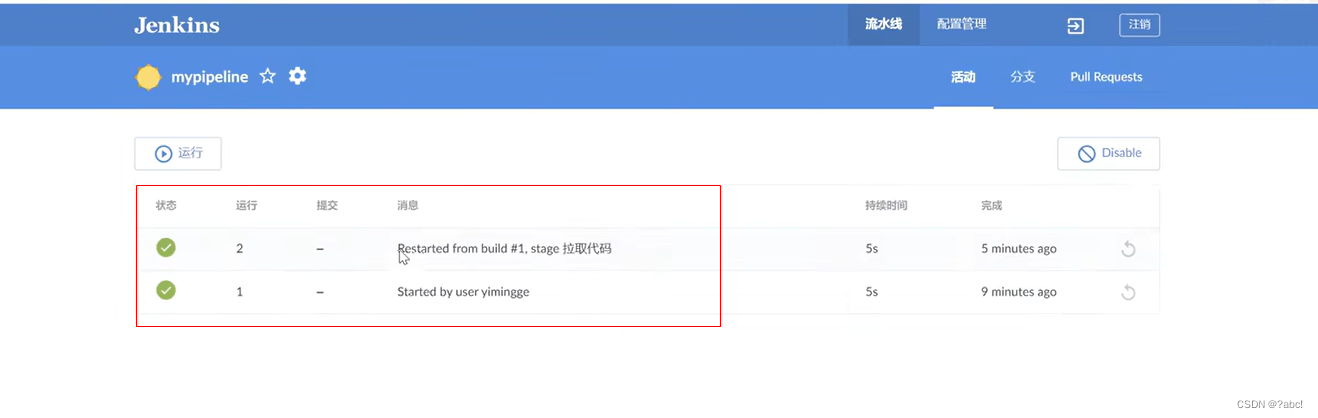
点击具体的“mypipeline”,便会进入下面的界面

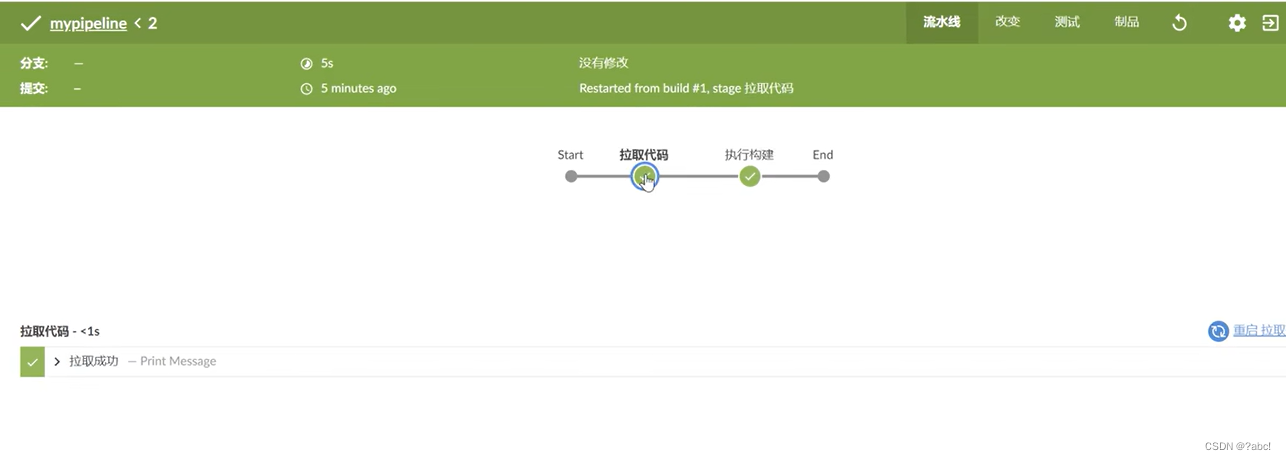
再去点击,便可以进入下面的界面,在这里可以去重新构建

在这个界面也可以去执行某一个阶段
使用pipeline自动打包docker镜像
Jenkinsfile配置语法
post
流水线完成后可执行的任务
always 无论流水线或者阶段的完成状态。
changed 只有当流水线或者阶段完成状态与之前不同时。
failure 只有当流水线或者阶段状态为"failure"运行。
success 只有当流水线或者阶段状态为"success"运行。
unstable 只有当流水线或者阶段状态为"unstable"运行。例如:测试失败。
aborted 只有当流水线或者阶段状态为"aborted "运行。例如:手动取消。
agent
可以指定执行节点
label 指定运行job的节点标签
any 不指定,由Jenkins分配
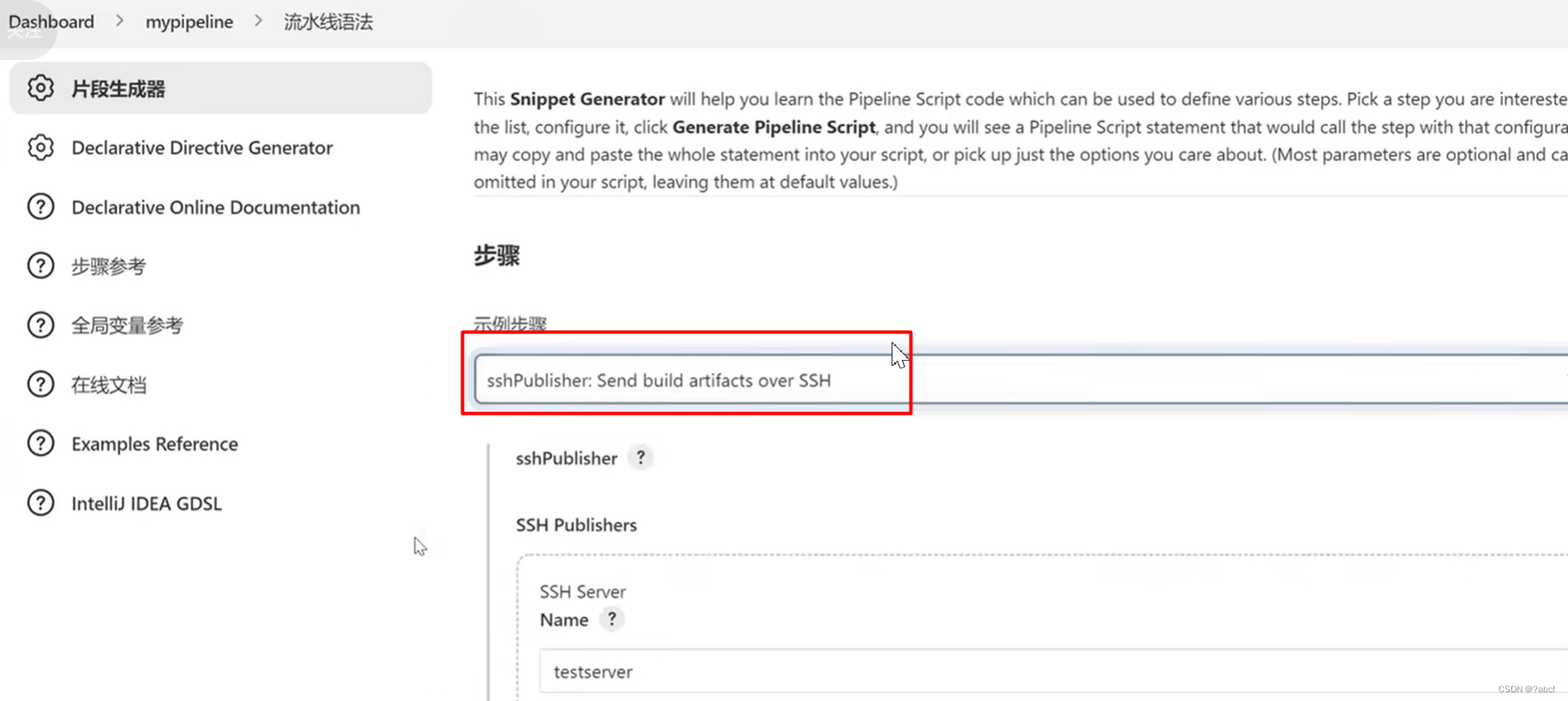
相关脚本片段生成器
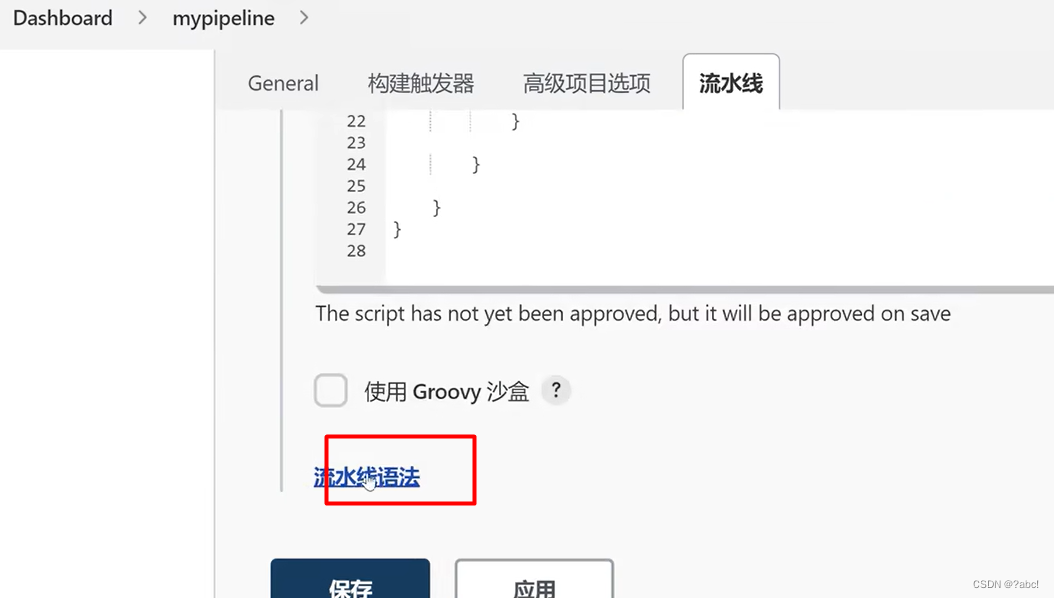
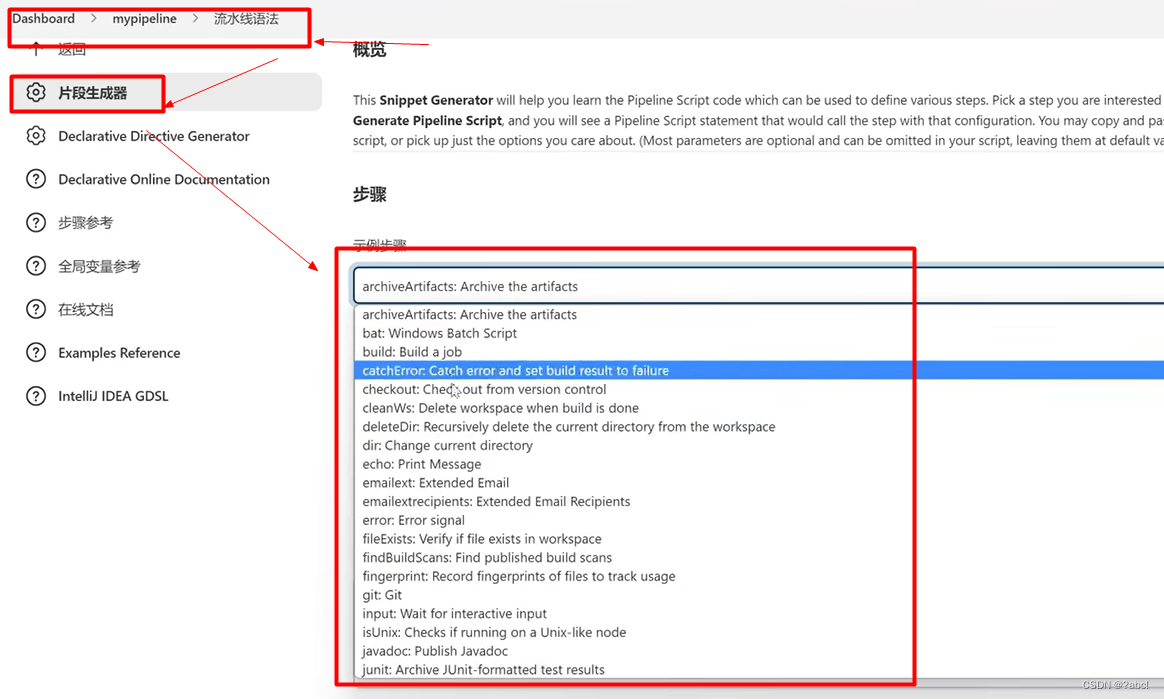
点击下面的“流水线语法”即可进入该工具

点击后,进入下面的界面,在这个界面便可以去配置对应的片段

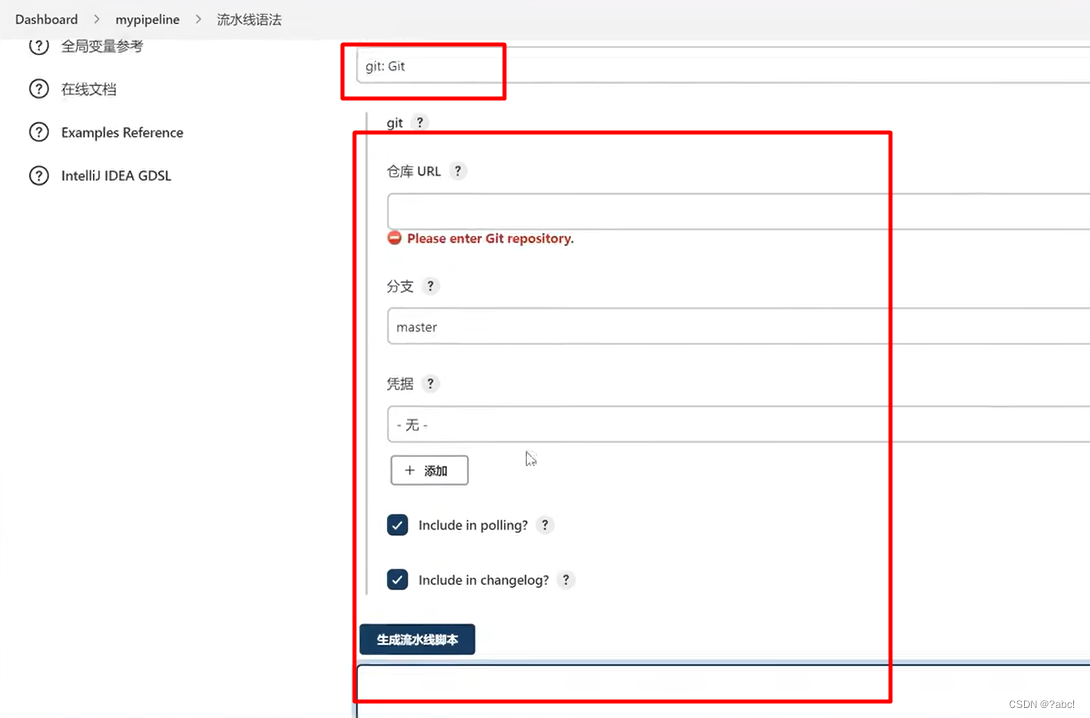
比如,在这里,我想去使用git,在上面的选项中,便选择上git,过后便可以与之前一样的去配置git的一些内容,最后便会去生成对应的脚本

测试
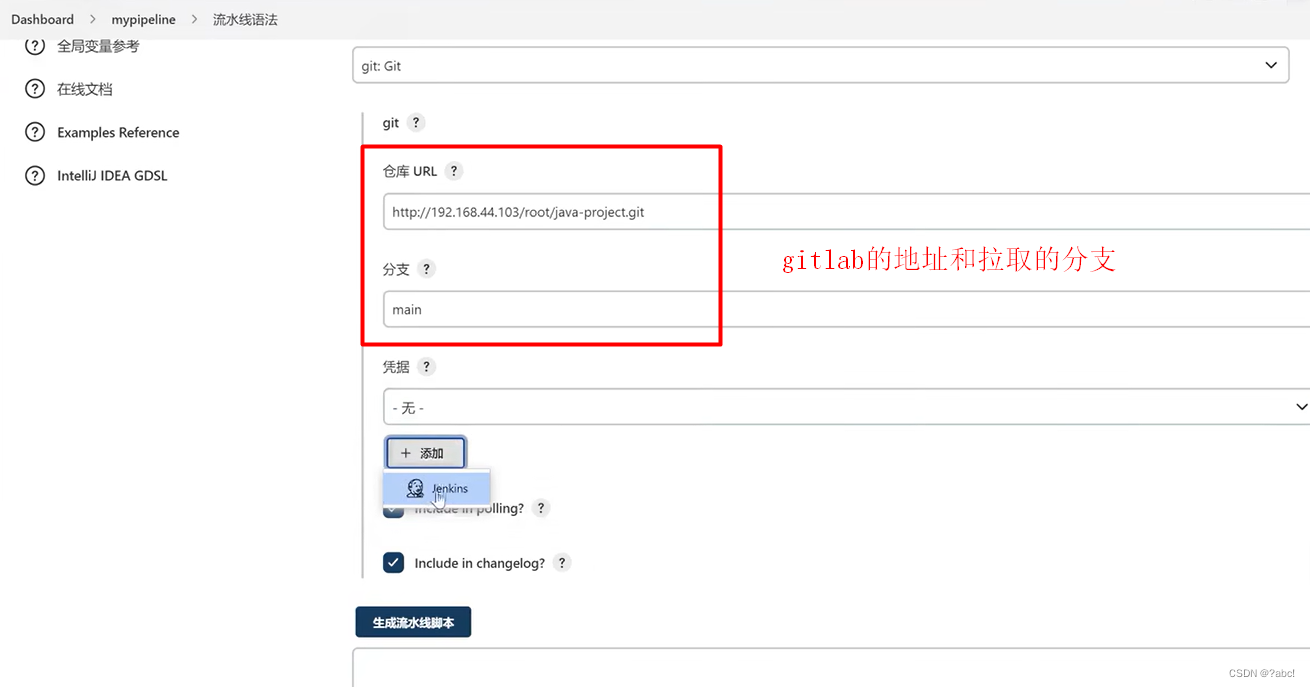
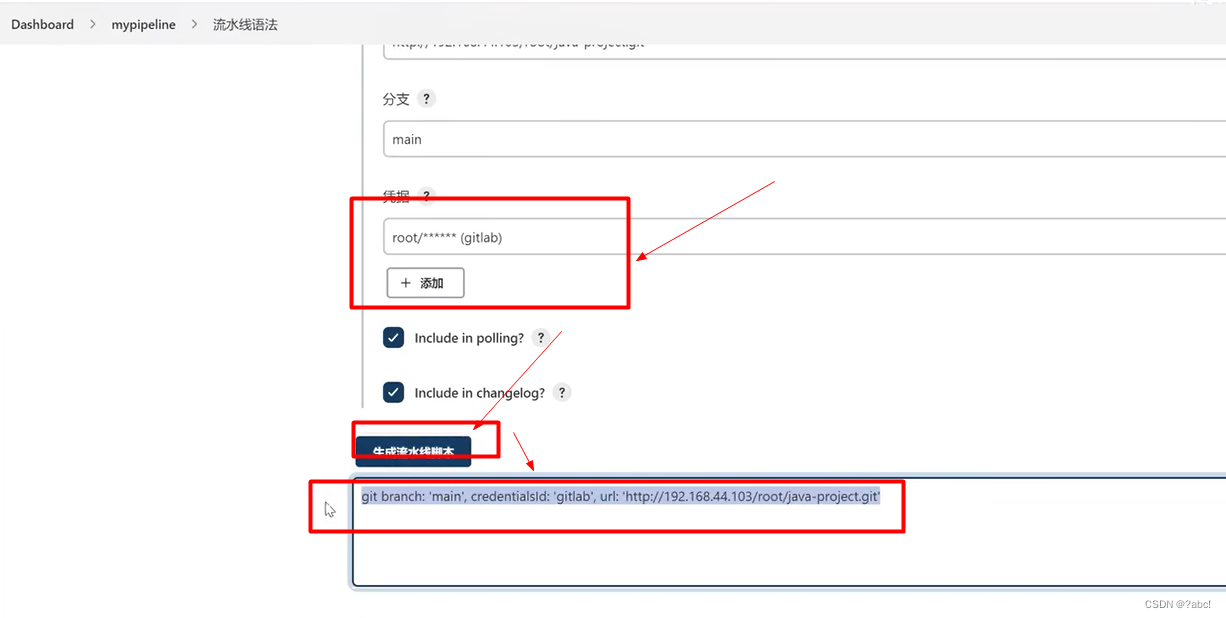
配置gitlab的地址和其分支
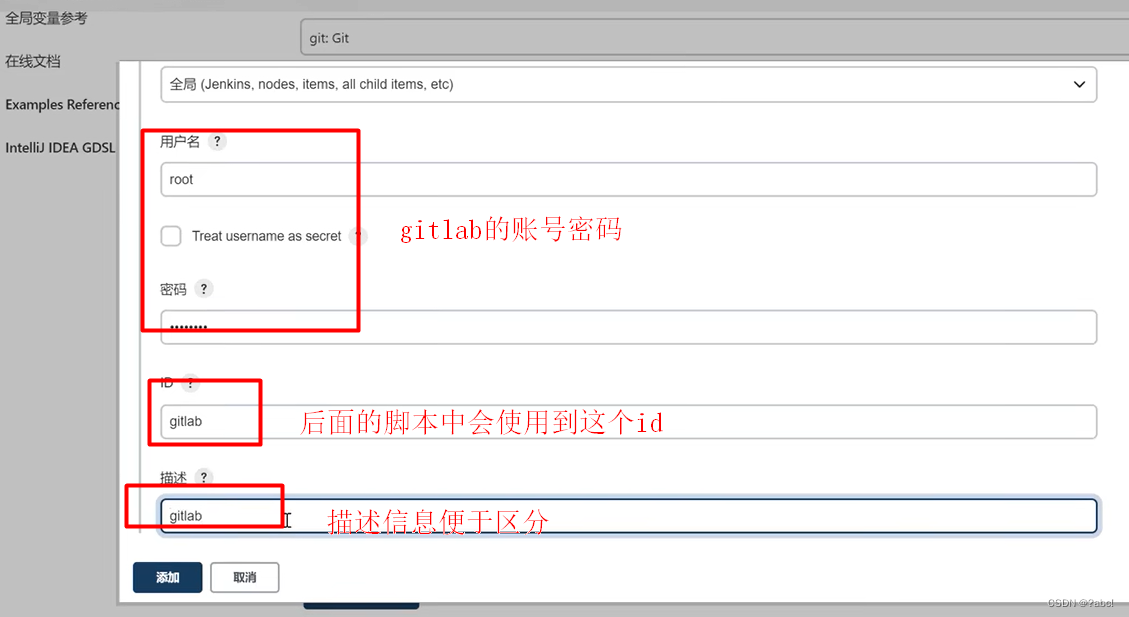
添加凭证,可以登陆到当前gitlab地址的账号密码
配置完后,生成后,内容如下:
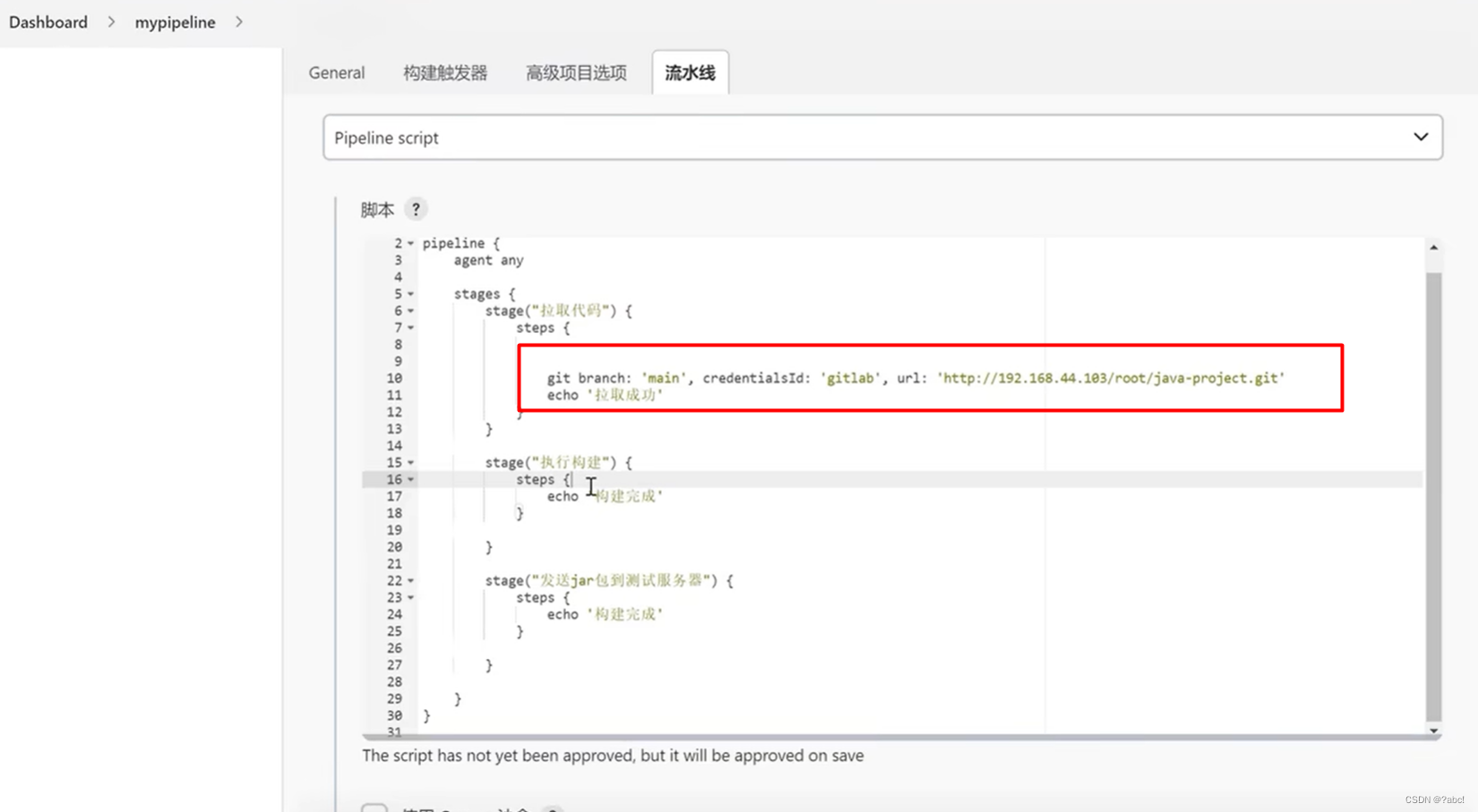
第一步:拉取代码
按之前的步骤去配置对应的git脚本,这里我便使用上面生成的片段

第二步:执行构建
git是可以不要去配置的
在jar包构建时,需要maven,所有这里需要引入一个maven
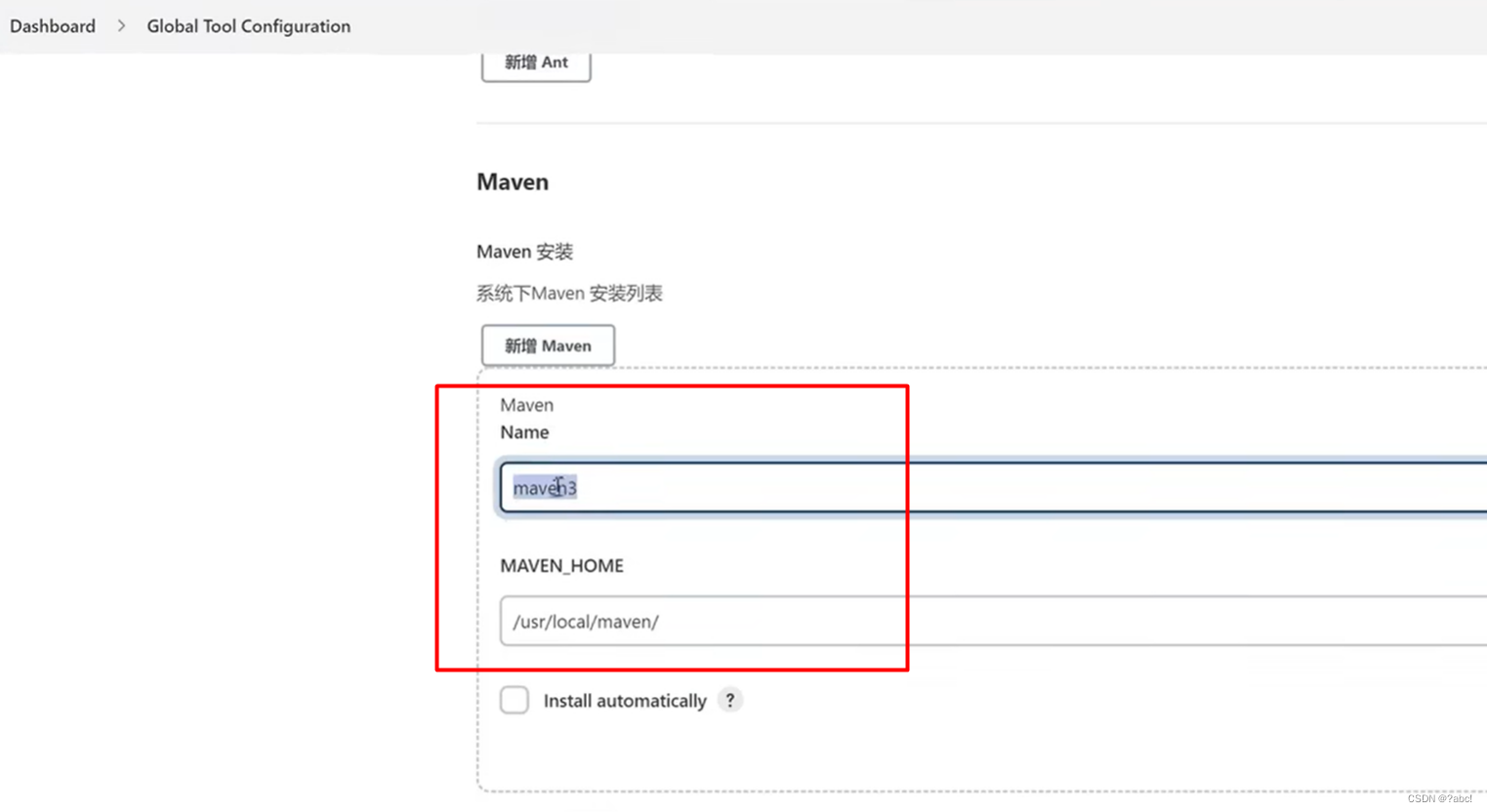
查看之前安装的maven插件
进入Globalxxx

查看maven信息
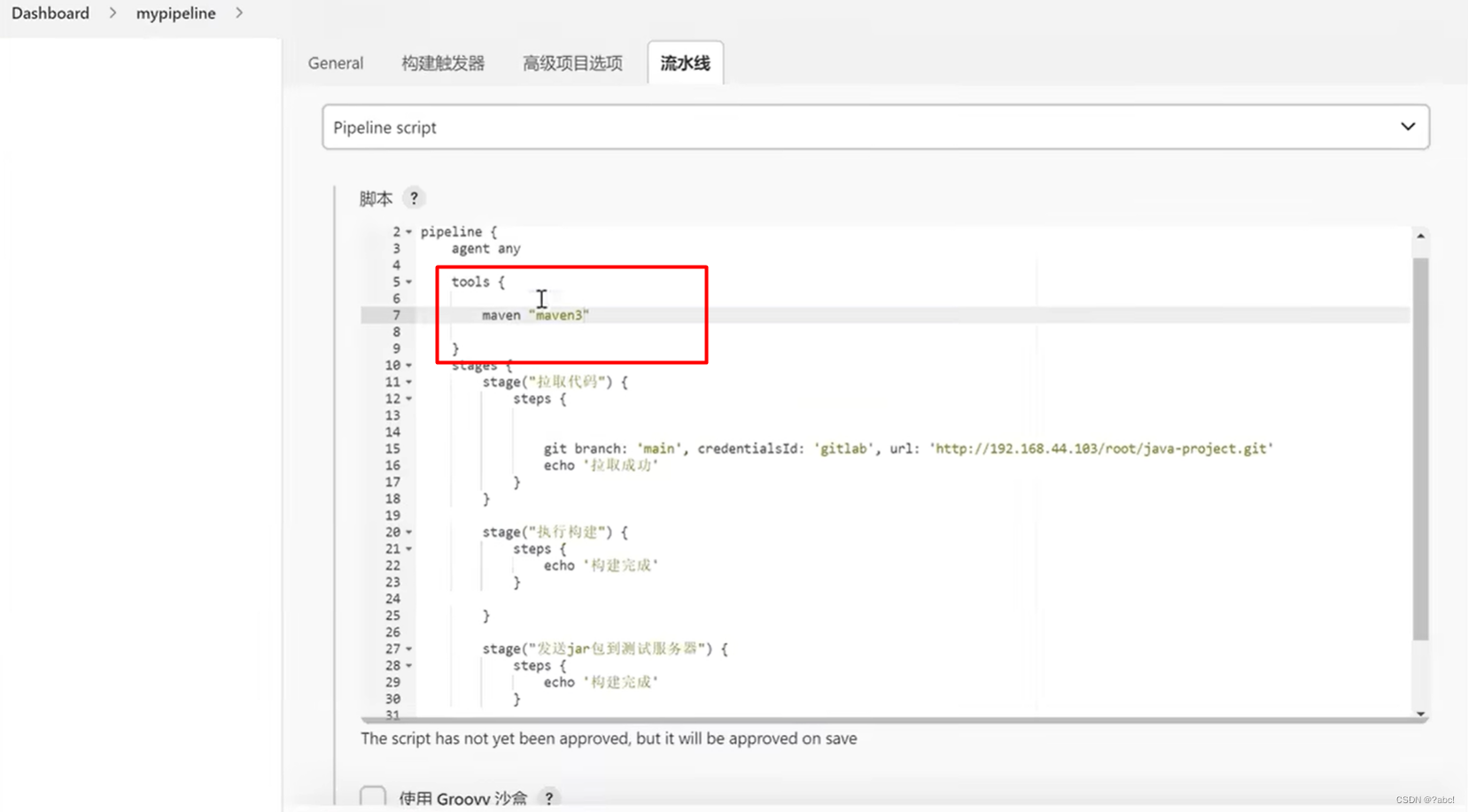
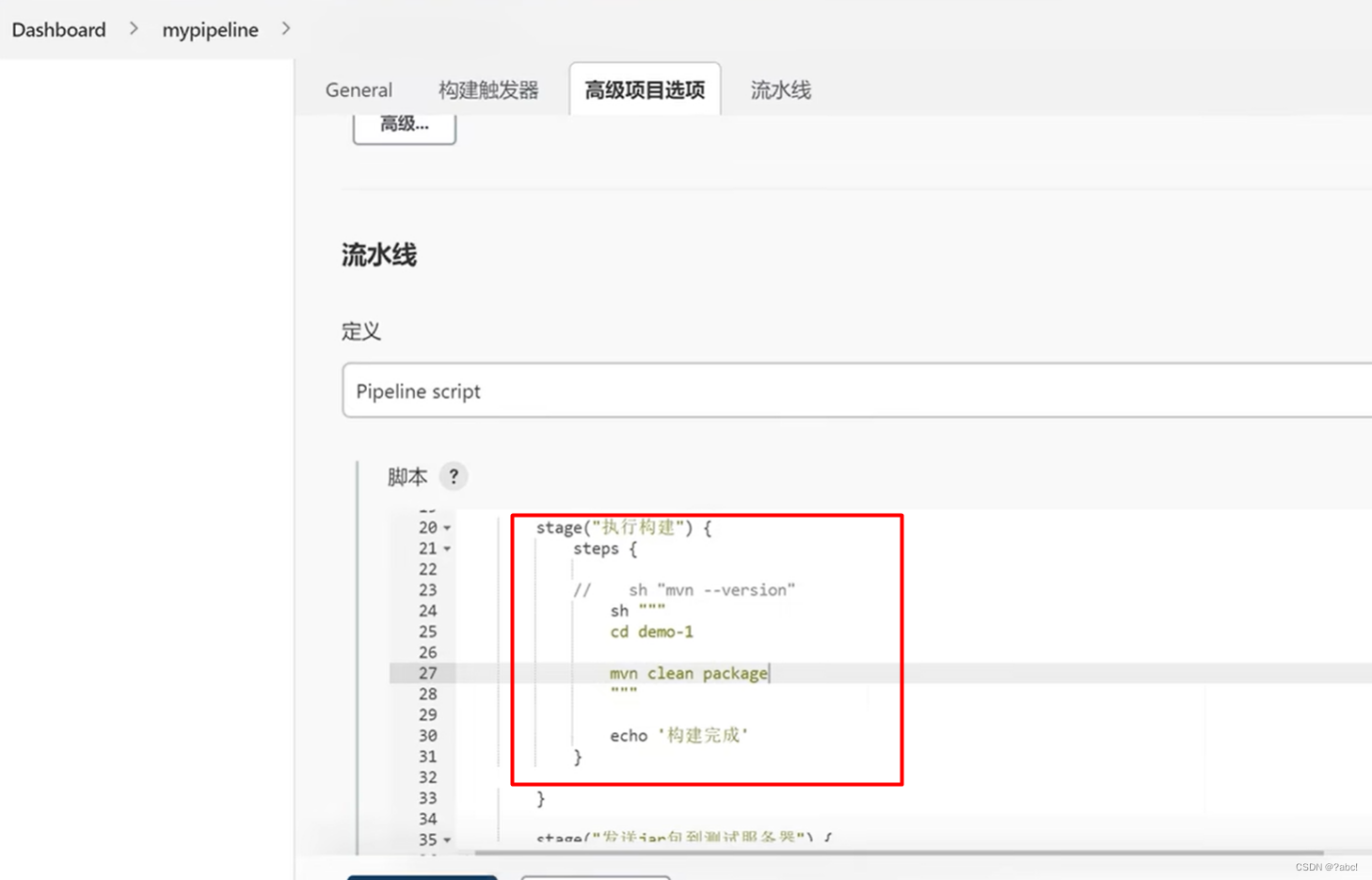
在Jenkinsfile上去引入maven

调用maven命令,使用三个双引号可以在这个三个双引号里面写多条命令,如下:如果直接使用sh的话,这便是另外一个命令

第三步:将jar包发送到测试服务器上
使用插件将jar包发送到测试服务器上
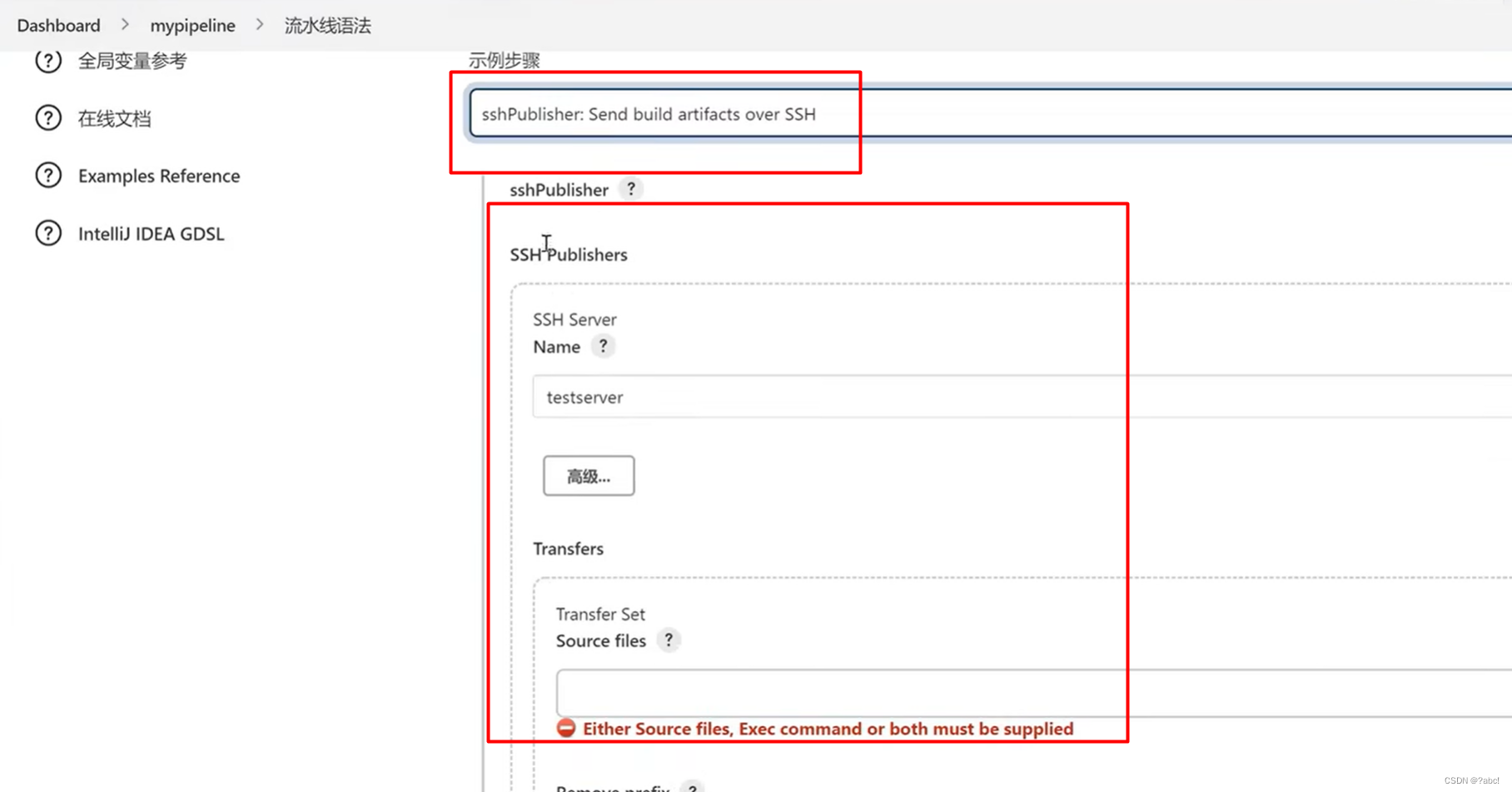
这里因为是需要使用脚本,所以还是需要去使用之前说明的片段生成器,如下:选择sshPublisherxxx

这个配置与之前的设置的是一样的
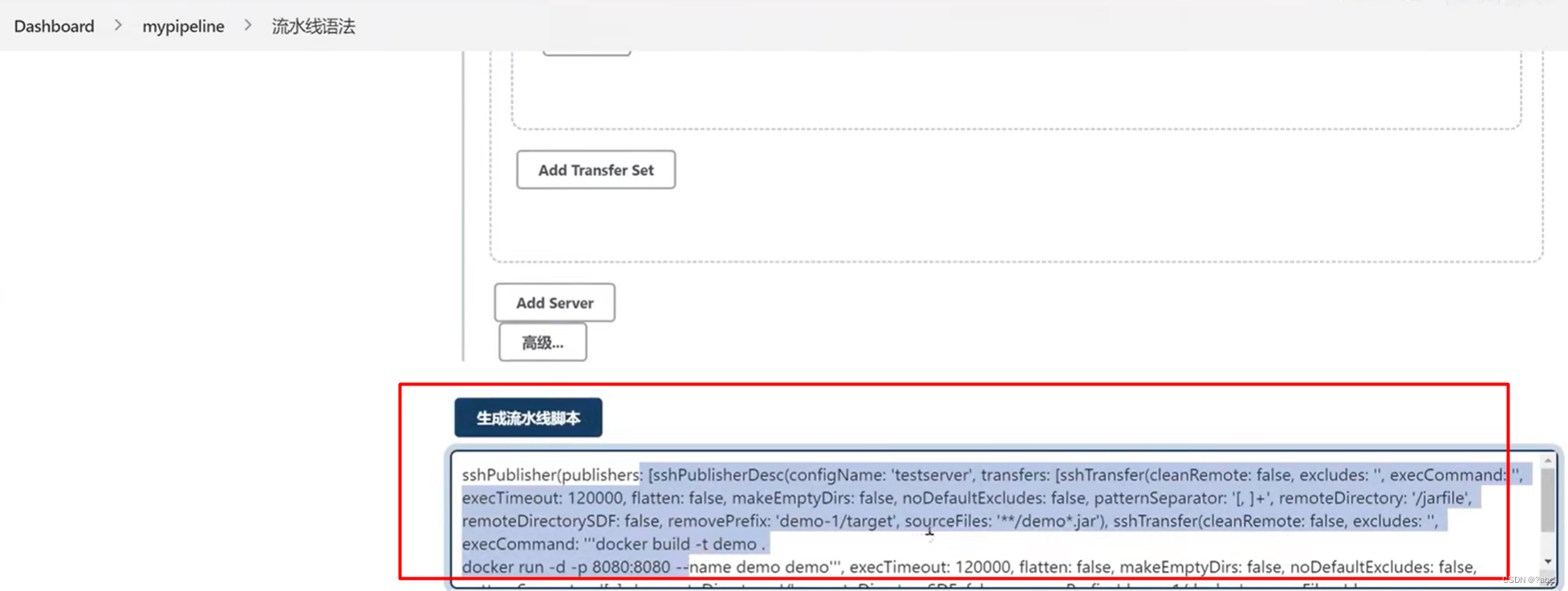
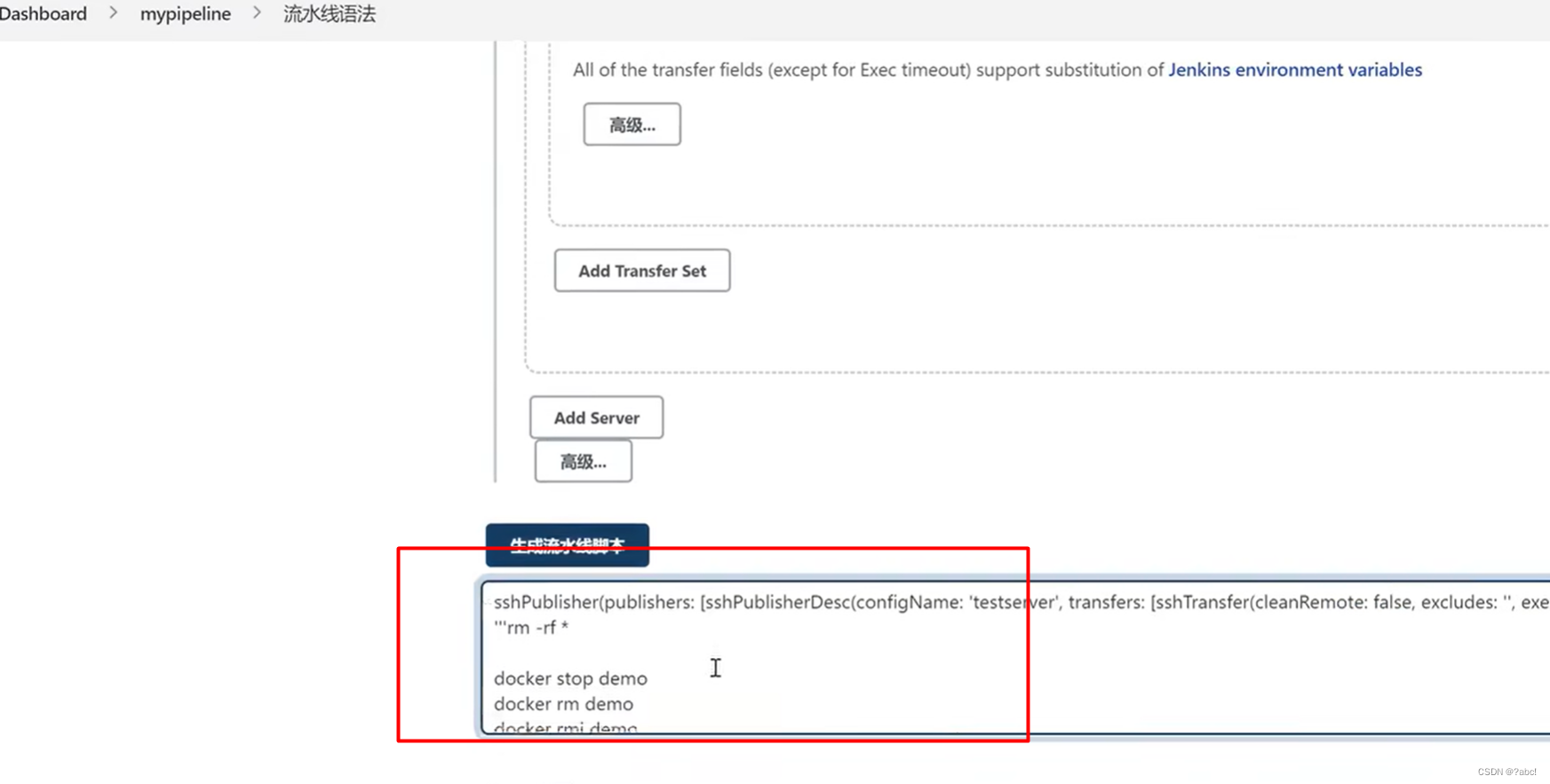
按之前的配置完后,点击生成流水线脚本,如下:

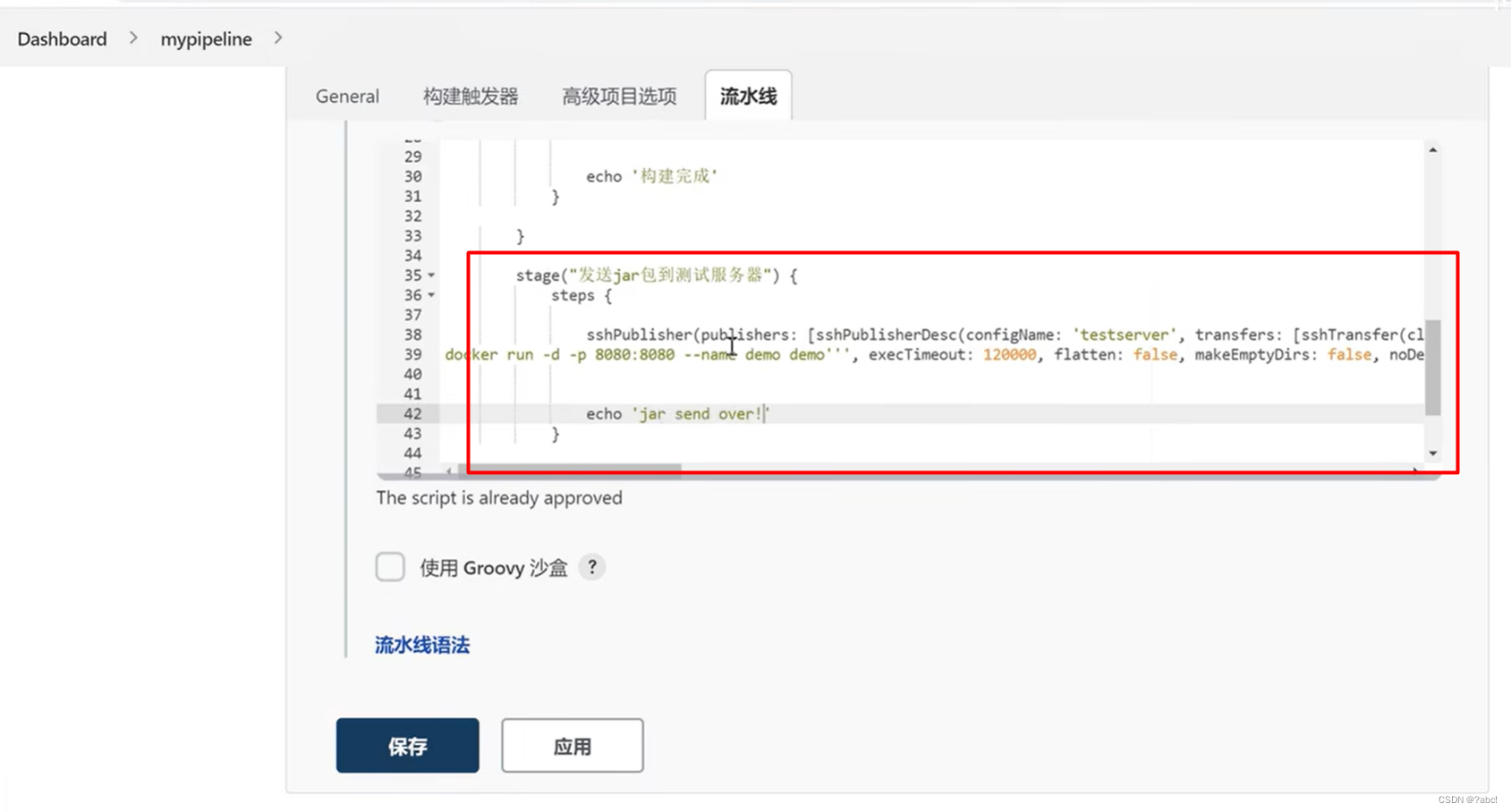
在pipeline里面进行设置,如下

第四步:生成清理命令

在这里,还是按之前的配置这样去配置,点击生成后,便会生成对应的脚本

创建一个多分支流水线
之前的 Jenkins 任务是 FreeStyle 的方式创建的,这种方式不够灵活,界面也不够清爽,这里选择使用声明式流水线方式(Declarative Pipeline)创建,可以多分支独立构建,便于以后的扩展。
我们这里使用 BlueOcean 这种方式来完成此处 CI/CD 的工作,BlueOcean 是 Jenkins 团队从用户体验角度出发,专为 Jenkins Pipeline 重新设计的一套 UI 界面,仍然兼容以前的 fressstyle 类型的 job,BlueOcean 具有以下的一些特性:
连续交付(CD)Pipeline 的复杂可视化,允许快速直观的了解 Pipeline 的状态
可以通过 Pipeline 编辑器直观的创建 Pipeline
需要干预或者出现问题时快速定位,BlueOcean 显示了 Pipeline 需要注意的地方,便于异常处理和提高生产力
用于分支和拉取请求的本地集成可以在 GitHub 或者 Bitbucket 中与其他人进行代码协作时最大限度提高开发人员的生产力。
如果安装的是 Jenkinsci/blueocean 镜像,默认是已经集成了 BlueOcean,没有的可前往插件管理安装对应的插件。

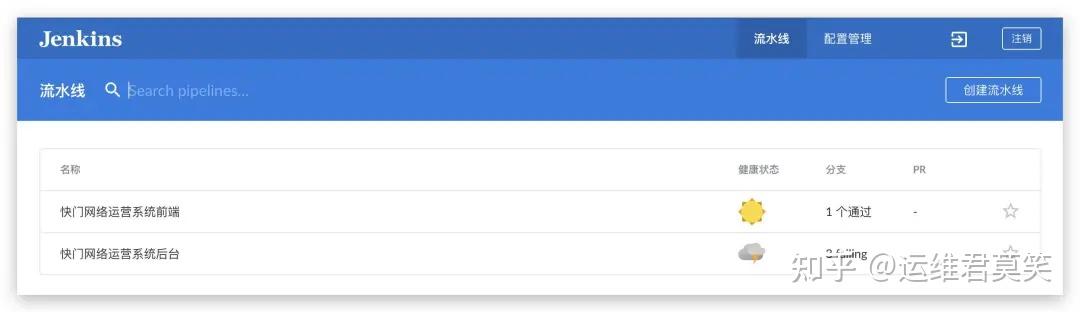
点击打开Blue Ocean,可以看到已经创建好的两个流水线,分别是前端和后台,需要用到不同的工具,在后面会提到,如何创建流水线。

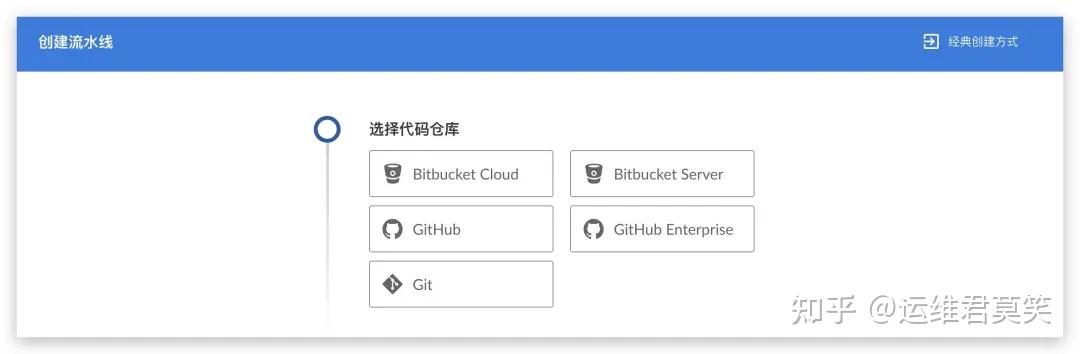
点击创建流水线

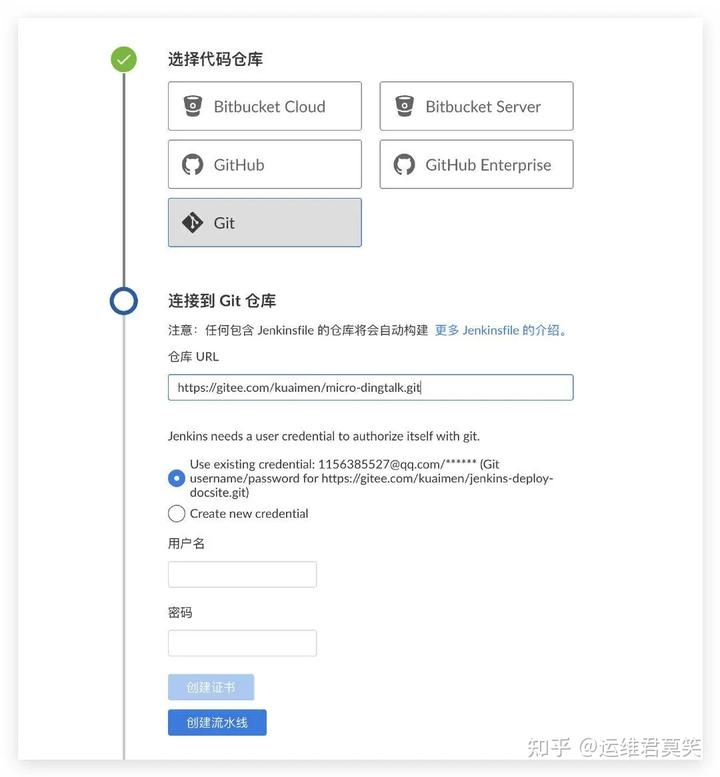
我司用的是gitte,所以选择Git,然后填入要连接的仓库地址,需要连接到Git仓库的凭据,我们之前已经创建好了,直接选中即可,如果未创建,在下面的表单直接编辑即可,最后点击创建流水线。

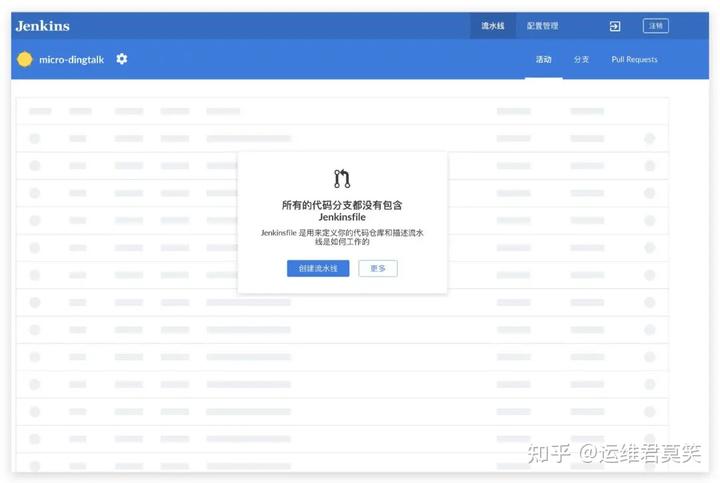
到这里我们就创建了一个多分支流水线,Jenkins 会扫描仓库,带有 JenkinsFile 的分支会被检测出来,JenkinFile 是多分支流水线的配置文件,使用的是 Groovy 语法,可以直接点击创建流水线,Jenkins 会自动为你的项目创建一个 JenkinsFile。

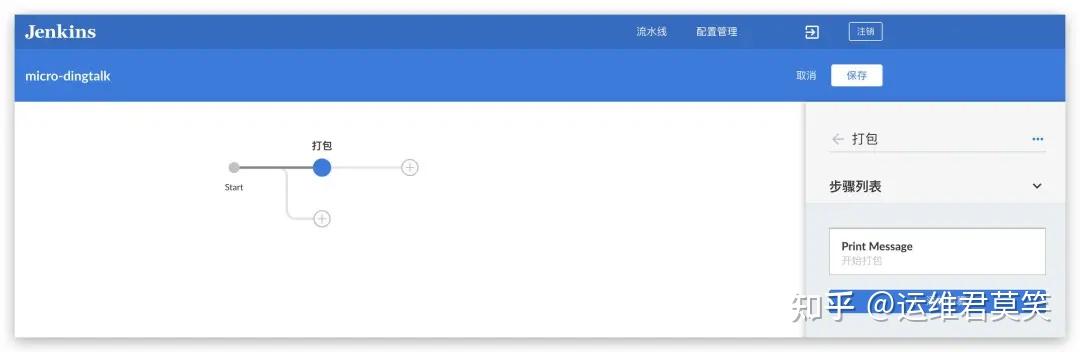
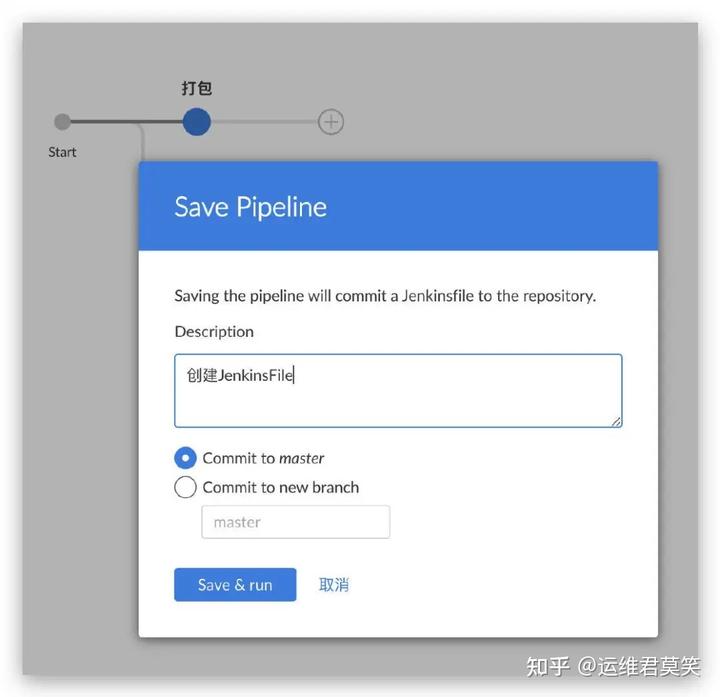
现在可以可视化地编辑想要执行的阶段及步骤,这里加了一个打包的阶段,里面有个步骤是提示开始打包,点击保存。

填入提交信息,点击 Save & Run,会讲 JenkinsFile 上传到 git,并根据 JenkinsFile 执行一个构建任务,目前的构建步骤只有一个,是提示开始打包。

我这里不知道为什么会卡在这个地方不动,所以我在 vscode 直接创建并编辑 JenkinsFile,这种方式更灵活,我更推荐这种方式,下面我会先简单介绍下 JeninsFile 的基础语法,仅包含本项目用到的,对于中小企业的构建需求,基本够用了。
JenkinsFile 基础语法
只需先了解大致的语法,具体的用法会在后面说明:
// 前端项目JenkinsFile配置,后端项目配置稍有不同,后面会区分说明
pipeline {
agent any
environment {
HOST_TEST = 'root@121.41.16.183'
HOST_ONLINE = 'jenkins@39.101.219.110'
SOURCE_DIR = 'dist/*'
TARGET_DIR = '/data/www/kuaimen-yunying-front'
}
parameters {
choice(
description: '你需要选择哪个环境进行部署 ?',
name: 'env',
choices: ['测试环境', '线上环境']
)
string(name: 'update', defaultValue: '', description: '本次更新内容?')
}
triggers {
GenericTrigger(
genericVariables: [
[key: 'ref', value: '$.ref']
],
causeString: 'Triggered on $ref',
token: 'runcenter-front-q1w2e3r4t5',
tokenCredentialId: '',
printContributedVariables: true,
printPostContent: true,
silentResponse: false,
regexpFilterText: '$ref',
regexpFilterExpression: 'refs/heads/' + BRANCH_NAME
)
}
stages {
stage('获取git commit message') {
steps {
script {
env.GIT_COMMIT_MSG = sh (script: 'git log -1 --pretty=%B ${GIT_COMMIT}', returnStdout: true).trim()
}
}
}
stage('打包') {
steps {
nodejs('nodejs-12.16') {
echo '开始安装依赖'
sh 'yarn'
echo '开始打包'
sh 'yarn run build'
}
}
}
stage('部署') {
when {
expression {
params.env == '测试环境'
}
}
steps {
sshagent(credentials: ['km-test2']) {
sh "ssh -o StrictHostKeyChecking=no ${HOST_TEST} uname -a"
sh "scp -r ${SOURCE_DIR} ${HOST_TEST}:${TARGET_DIR}"
sh 'echo "部署成功~"'
}
}
}
stage('发布') {
when {
expression {
params.env == '线上环境'
}
}
steps {
sshagent(credentials: ['km-online']) {
sh "ssh -o StrictHostKeyChecking=no ${HOST_ONLINE} uname -a"
sh "scp -r ${SOURCE_DIR} ${HOST_ONLINE}:${TARGET_DIR}"
sh 'echo "发布成功~"'
}
}
}
}
post {
success {
dingtalk (
robot: '77d4c82d-3794-4583-bc7f-556902fee6b0',
type: 'MARKDOWN',
atAll: true,
title: '你有新的消息,请注意查收',
text:[
'# 运营管理系统发布通知',
'---',
'#### **所属:前端**',
"#### **构建任务:${env.BUILD_DISPLAY_NAME}**",
"#### **Git commit:${env.GIT_COMMIT_MSG}**",
"#### **本次更新内容:${params.update}**",
"#### **部署环境:${params.env}**",
'#### **构建结果:成功**'
]
)
}
}
}pipeline 必须在最外层
agent 定义了在哪个环境里执行,默认any
stages 阶段,标识构建流程的标签块,子节点是stage
steps 执行步骤
post 所有阶段执行完成后执行一些逻辑
when 可以控制该阶段是否执行
environment 环境变量,在这里定义的变量,JenkinsFile的任何地方都可以访问
tools 项目使用到的构建工具,声明系统配置中已经定义好的工具,如maven
parameters 定义参数,可以提供用户输入或者选择
post 构建结束后会执行这里,有success、failure、success,本示例将在success(构建成功时)发起钉钉通知
上篇:
如何使用开源组件搭建完整的K8S-Devops平台方案
下篇:
Jenkinsfile创建多分支流水线
1 扣子(Coze)工作流实战:篇篇10W+的小林漫画,用Coze实现了爆款流水线生... 2 使用MCP+Neo4j零代码构建自己的知识图谱 3 从 0 到 1:使用 Loki + Promtail + Grafana 搭建日... 4 ImagePrompt:一款 AI 图片提示词工具,使用图片 5 使用Easy Dataset为大模型准备训练数据,在线部署 6 Kubernetes集群日志-使用Loki实现高效日志分析和查询 7 静态路由:使用静态让所有主机实现相互通信,并都可以访问公网_采用静态路由方式,实... 8 链路聚合:二层和三层设备都使用链路聚合(实现负载均衡),并使所有vlan可以相互... 9 使用 OSPF 协议(多区域)实现不同路由器间互通 10 PVE8最新安装使用指南|安装黑群晖|img格式 11 VMware ESXi 8.0的安装、配置、使用 12 win10使用Bat脚本自动化定时备份文件、删除特定文件和文件夹